When I was researching where to go and what to do on our recent Road Trip on Pinterest I kept seeing some really cool travel themed Infographics. I pinned a few thinking how cool it would be to incorporate one into my road trip mini album when we returned. When we returned from our trip my husband and I sat down to come up with a list of some things we could put on it. I took some fairly detailed notes while we were on the trip but we still sat down to write our list the day after we got home. It helped because the trip was fresh and we were able to write some stuff down that I didn't necessarily have in my trip notes that might have been forgotten when I finally had time to work on the album.
Fast forward a few months and I now had some time to work on the album. My first big hurdle was figuring out how to make the Infographic. I knew I could probably muddle my way thru using Photoshop Elements and I think I must have started at least 4 different times over the past few weeks. Getting discouraged and frustrated each time and deleting everything and walking away from it saying to myself 'clearly you need to come up with another idea.' But I just couldn't let it go, so I did Google search after Google search hoping to find some how to's that might help. I did find a couple of really cool sites out there where you can build Infographics using their hosted platform but the templates weren't to my taste, or the graphics they had to use weren't what I wanted, or I found editing to be way too difficult for me to understand. After a few failures in that direction I finally I said, 'you can do this' and went back to Photoshop Elements one last time determined to make it happen.
I decided for this last attempt I would break it down into manageable steps because I think my earlier attempts I was trying to do too much at once and it just wasn't working. Below is a basic tutorial of how I went about making the above Infographic. Hopefully this inspires you to make one and takes some of the guess work out of laying it all out. Just so you know I'm using a PC and Photoshop Elements 12 for all the screen grabs you will see below. I would say this falls on a scale of Moderate as far as difficulty goes. It helps if you have a good understanding of working with layers, working with .png files, working with text and that you are comfortable moving items in and around your document. I'm hoping that my tutorial is clear and helps guide you thru the steps in an efficient and easy to understand manner.
Let's get started.
1. Your first step is to come up with a list of items you would like to show on your Infographic. This was my list of things;
- states we visited
- total miles traveled
- how many gas stops we made and how many gallons we bought
- how many other Simone's we met (that was kind of cool)
- elevations of the places we visited
- how many National Parks we went to
- how many baseball games we went to
- number of hotels we stayed in
- weather high and lows
- bug splats on the car
- how many different license plates we saw
- how many photos I took
- how many are we there yet's
I covered all but one of the items on my list, I eliminated the number of hotels we stayed in because I didn't find a graphic I liked enough to make it work.
I found it easiest to have all of the data tabulated, researched and written down. Especially for the items I didn't have written down in my notes like the elevations. Starting and stopping to do research and calculations was making it cumbersome the first few times I tried this.
2. Next you need to create your document in Photoshop Elements. The size I'm working with is specific to my mini album so I started with a blank document sized 6.25" x 8.25" with 300 dpi.
3. Then I started working down my list. I decided that instead of worrying about the end result as I went that I would just work on each item and take it a little at a time laying each one out on my page. Leaving the make it pretty work to the end. Here is what the document looked like after I worked on each piece. I'll show details below but basically I would create each piece, link the separate layers together so they would stay together and move to the next item on my list.
Here is how I would go about working with the graphics and adding my text.
4. My first step was to find an icon to use if I didn't have one already. In this case I needed a car for the miles driven. I would just do a Google search for 'Car Icon' and search the images to find one that worked or that I liked. A lot of time icons are already saved as .png files and will look like this, with a transparent background when its opened in Photoshop Elements.
This image is the same icon but because the background of the image is white, when its laid on top of something else, like a photo the white square would be present as well. Because of this all of that white space will need to be removed.
5. To make an icon transparent you will need to select your Eraser Tool
6. then select the Magic Eraser tool in the tool menu
7. and then you will click on each white portion of the background until you have just the black remaining.
For this specific icon I had to touch these areas to clear all of the background.
Once you get the hang of this you will be deleting backgrounds on everything, I mean everything! I love this technique because once its a transparent background you can recolor it so much easier and even clip paper or patterns to the item but that's a whole other topic.
8. Next I would worry about my text. The font I used for all of my text on this piece was Gudea, I ended up making all of the text bold after I finished my piece because in some cases the thinner lines did not show up as well. It's completely up to you what you decided to do and really will be driven by the photo you are using as your base. If it has a lot of white, a bolder line will be needed.
When I'm working with Photoshop Elements and making things on my own I typically make sure that each time I do something like create text or something, I like to make sure that each element is on their own layer. If you are not familiar with working with layers there are a ton of tutorials out there if needed. Keeping each element on its own layer just allows me to move things around freely and independently. If I had typed my text on the same layer as the car icon, I would not be able to move the text independently of the car. This will come in to play later when you are working with your final layout.
9. at this point I would link the two layers together move it out of my way and start on my next item.
I'm not going to show how I created each item because its basically exactly the same process. Picking an icon if I had one I liked and adding the text. As you can see in some cases I didn't use an icon and I think that's okay. For those items I would just make the number large and it became my icon.
10. My next step once I had all of the pieces they way I liked them I started moving them around on my background. Varying the layout as much as possible so it wasn't too much of a grid shape. I wanted it to be as irregular as I could make it. You can see it starting to shape up below. In some cases I increased the size of the items so it would take up more space and fill in all the gaps. If you linked all of the parts together like I suggested above you can select the group, click on the move tool, pull from the corner and increase it to the desired size. Because the pieces are linked they will increase proportionally. Just make sure you don't pull from the middle or the piece will get distorted.
Once I was happy with the basic layout I needed to start adding in my lines. There are a few ways to make lines in Photoshop Elements. The easiest being to just grab your line tool and start drawing them in. I decided that I wanted to make dotted lines to separate my sections and that's a bit more work but not too difficult.
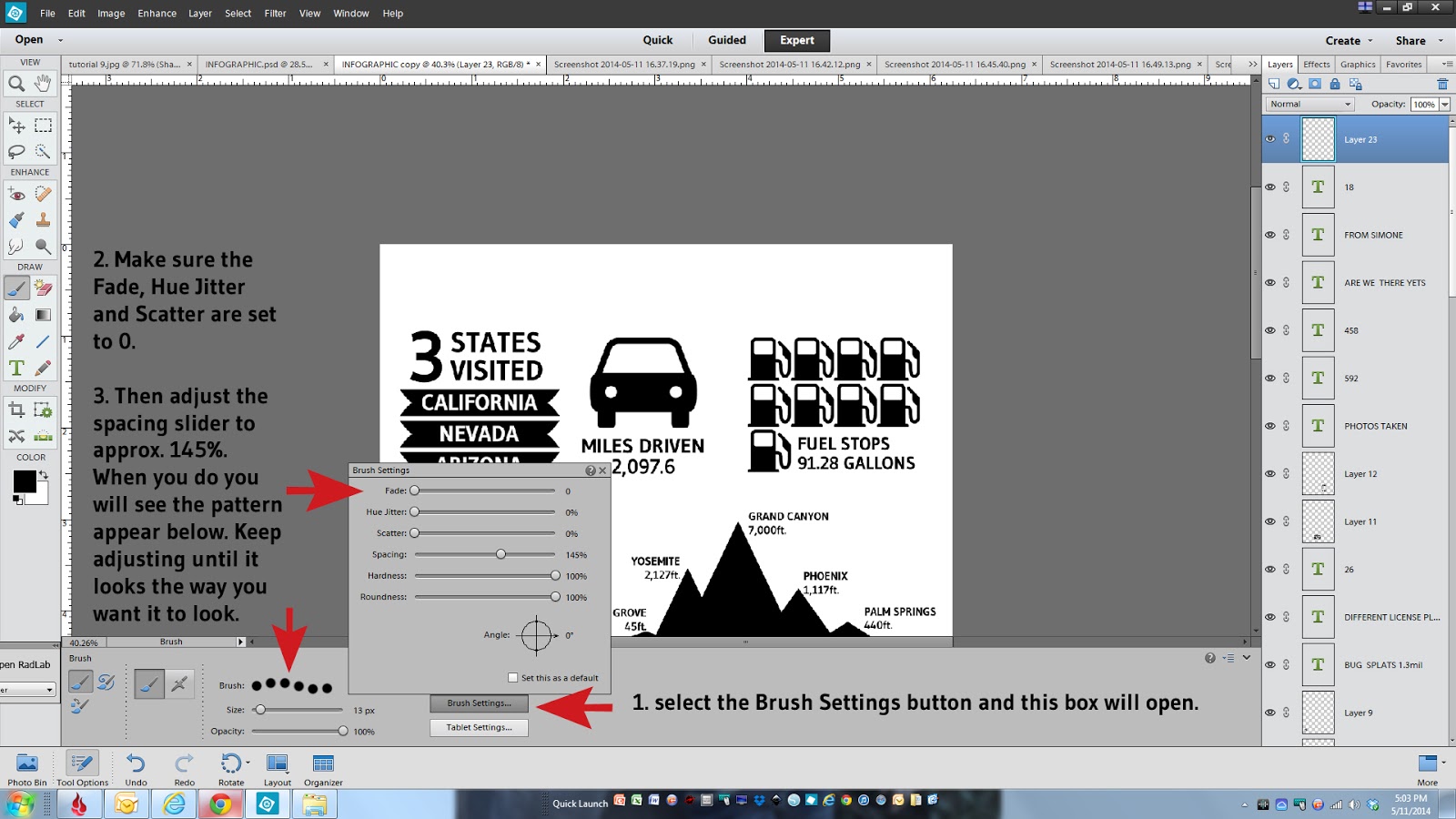
11. The first step is start with a fresh layer at the top of your layers pallet, select the brush tool and then make sure that the plain brush is selected from the tool menu.
12. If its not defaulting to a small hard brush you'll want to make sure you have one selected, from the brush pull down menu choose a small hard brush. For my dotted lines I picked a 13 px size brush.
13. The next steps will be where you define the spacing of your dotted line. This involves a few more steps just to set up the parameters. Select the brush settings button, make sure the top three items are set to 0, them adjust your spacing using the slider. My spacing was set at 145%. Once you make that selection you will see a sample of the pattern appear. Keep adjusting the spacing slider until it looks the way you want it to look.
14. Once the spacing is complete you need to draw the line. Unfortunately this part is hard to show via a screen grab but what you need to do is click with your mouse where you want the line to start, press and hold the shift key, move your mouse to where you want the line to end and click with your mouse. Voila, you will have a dotted line!
15. The beauty of this is once you have your first line exactly where you want it, you can just duplicate that layer and move the lines in place. You would just right click on the first layer you made, select duplicate layer, click on that duplicated layer and select the move tool and slide it in position. I put all of my horizontal lines in place before adding in the vertical lines.
Because I new I wanted to have a photo under my Infographic and that I would want my photo to appear to have a white border along the edge I made sure my horizontal dotted lines stopped .25 inches away from the edge of my document.
16. Next you would just need to add in all of the vertical lines the same way you did the horizontal lines in steps 11-15 above. Make one and then just duplicate and move it into place. If you need to increase or decrease the length of your lines just click on the line so its highlighted and grab one of the selection points and the end of the line and drag it larger or smaller depending on what you need.
17. Next you would want to add a title to the top.
18. I would save the document at this point if you haven't already done so. Its always a good idea to save after each step just in case something happens along the way, believe me on that. I would typically leave this document alone, with all of the layers separated in case I wanted to go back and make changes later. I never, ever merge my layers down in any document without saving a copy of that original layered version first. You might find a typo or decide you want to remove something or make edits and its always nice to have your original layers left in tact. Otherwise guess what, you will have to recreate the document or go thru a ton of editing maneuvers, and its a nightmare, trust me.
19. So that being said, working with a duplicate copy, you will then need to merge all of your layers down. The purpose of merging down all of your layers is so you have one seamless piece to work with. To do that you would just grab the very top layer, press and hold the shift key, scroll down to the bottom layer (you don't need to grab the background) and click on it. Right click with your mouse and select merge layers.
Here you can see you now have one single layer instead of a whole bunch of separate ones. You can also no longer edit anything independently....kind of scary.
And Hooray for your almost completed Infographic!
20. The next step is layering a photo underneath your graphic so pick one that you think will work nicely or help further tell your story. You can also leave it plain and just color the background or leave it white, it's completely up to you. I sized my photo to 6"x8" to fit right underneath leaving a white border around the edge. You will want to make sure that your photo is on top of the background layer but below your graphic layer.
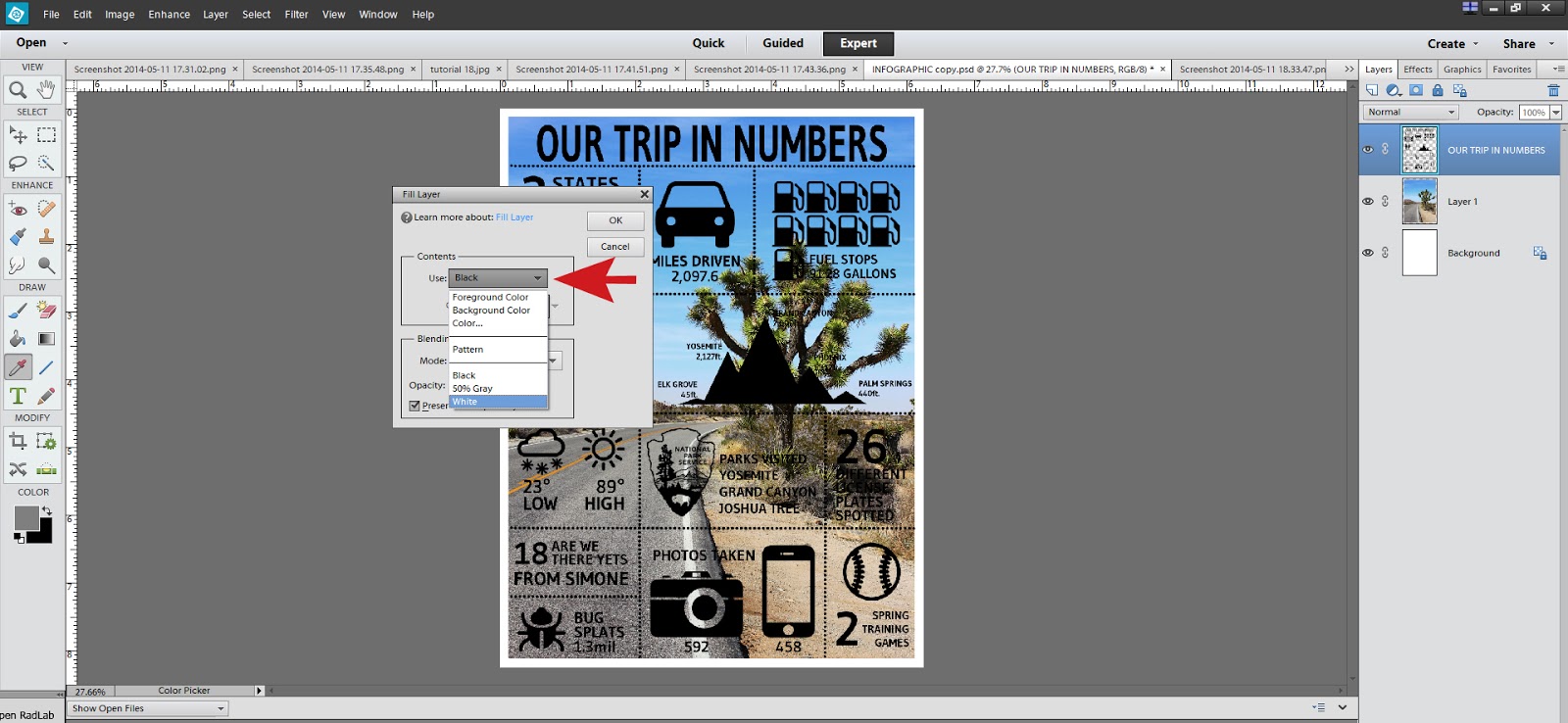
21. I personally liked the look of white text on top of the photo so to do that you just need to change the color of the graphic layer to white. You can do this by making sure you have your graphic layer selected, then in the top menu choose Edit, Fill Layer.Then in the pull down menu choose white, or color and then pick any color you would like and click okay.
As you can see here my top layer is now white and I think it stands out much better on this photo. I did add a drop shadow to the graphic layer that I had purchased online but you could also add a custom drop shadow by selecting the layer with your graphic and from the top Layer menu, choose Layer Style, then Style Setting and select Drop Shadow. You can customize the size, color and direction of the drop shadow from this menu.
If you have any questions, please don't hesitate to ask in the comments and I'll respond back as quickly as I can.
See you soon!




























Thank you so much for this! Looking forwards to try and make my own.
ReplyDeleteGreat tutorial! Thanks for sharing.
ReplyDeleteThis is totaly awesome!
ReplyDeleteI can't wait to make my Vacation-List next month :D
You covered it all! Can't wait to go make one myself.
ReplyDeleteThanks for this tutorial! I plan on making it with my recent trip in my photobook!
ReplyDeleteThis was good and now I need to understand about layers b/c I am clueless!
ReplyDeleteI just got back from a cross-country road trip and this is exactly what I was looking to make. Thanks so much for sharing!
ReplyDeleteThis post is very helpful! I'm a photoshop novice but clients are often asking if I can create infographics for them. Your explanation is clear and easy to follow. Thanks!
ReplyDeleteThank you - love this idea!
ReplyDeletewow you can never say its made from photoshop. I'm not that photoshop savvy so I use a online diagram software to create infographic called creately .
ReplyDeleteThank you Thank you for the detailed tutorial! Plan to make my own for our recent Spring Break trip.
ReplyDeleteLove this! We just came back from a 3,000+ mile roadtrip and I'm looking forward to doing something similar.
ReplyDeleteWould you mind sharing where you found the National Park symbol? It's perfect and I can't seem to find one like it.
Thnaks!
Hi there. I used an image I found online and then edited it and recolored it myself. HTH
DeleteLove this! I'm wondering how you made the elevation pictograph that represents the elevations of the places you visited?
ReplyDeleteThank you! I used the shape tool to draw triangles for each place, i merged all the shapes together so it became one large shape if that makes sense. Once its filled in solid its less obvious that they are seperate shapes.
DeleteThis was an amazingly helpful tutorial! I was searching all over for an infographic for my family's annual camping trip scrapbook and am so glad I found yours. Just finished my infographic and it turned out awesome. I have zero experience with this stuff and you tutorial got me through it. Thank you, thank you, thank you!
ReplyDeleteI am very much pleased with the topic you have chose for. I enjoyed every little bit part of it.
ReplyDeleteThank you for the fresh content and information you provide. This really helps learner like me. Keep sharing knowledge. Happy to read.school rebranding uk
ReplyDeleteThanks! You're an amazing human being. This photoshop tutorial for creating infographics was really helpful!
ReplyDeleteJane from Timeline Website
I was looking to create infographics using photoshop. This tutorial is just awesome.
ReplyDeleteThanks
This article is very interesting and helpful. Thank you for sharing!
ReplyDeletethank for write pretty articles Adobe Photoshop Elements 2018
ReplyDeletethank for write pretty articles Adobe Photoshop Elements 2018
ReplyDeleteThank you so much for taking the time to write and share each step to making your beautiful trip infographic! I was able to easily follow along and now I have an infographic on my birthday trip to Iceland to add to the scrapbook. Thanks for being generous with your knowledge!
ReplyDeleteWow - you really knocked it out of the park with this tutorial. So much detail - thank you so much for putting this together. I'm thinking I might include one of these in my December Daily album.
ReplyDeleteHello again Barbara - I just wanted you to know that I posted a link to your blog and the infographic tutorial on Ali Edwards' December Daily FaceBook page. I'm looking for ideas of items to include in a "December by the Numbers" infographic I'm going to try for my December Daily album. I went to your "About" tab and it said not to copy anything without giving you credit, which I did. If you're not happy with the link to your blog and/or tutorial, please let me know and I'll remove it. Thanks again for such an amazing tutorial!
ReplyDelete